目次
タグと要素
- タグとは、山括弧(「 < 」と「 > 」)で囲んだ部分を指します。
- 括弧の中の文字をタグ名、もしくは要素名と呼びます。
- タグには開始タグと、要素名の前にスラッシュ( / )がある終了タグがあります。

- 上記の図の場合、
<p>の部分が開始タグ、</p>の部分が終了タグです。 - そして、開始タグと終了タグをひとまとめにして要素と呼びます。
空要素
- 要素の中には、開始タグだけで表現する空要素というものもあります。
- 空要素は、開始タグのみを指定し、終了タグは指定できませんので注意してください。
- 以下に、空要素の記述例を示します。
空要素の記述例
<br>- 下記のように、タグの「 > 」の直前にスラッシュ(/)を入れることもできます。
タグの>の直前にスラッシュを入れることも可能
<br />
属性
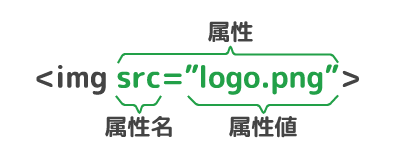
- 属性とは、要素の持つ付加的な情報をタグの中に与えたものです。
- 属性を使うと、タグに対してより細かな情報を指定できるようになります。

- 属性は、上記の図のとおり、開始タグのタグ名の後に、空白文字で区切って属性を指定します。
- 属性は、
属性名="属性値"といった書式で表し、順不同で複数指定することも可能です。 - 属性値に、「空白文字」「 = 」「 " 」「 ' 」「 < 」「 > 」「 ` 」が含まれない場合、属性値を囲う引用符を省略することができます。
用語解説 : 空白文字
半角スペース、タグ、改行をまとめて空白文字と呼びます。
半角スペース、タグ、改行をまとめて空白文字と呼びます。
論理型属性
- 論理型属性(Boolean Attribute)とは、属性名だけ(属性値は不要)で利用できる属性です。
- 属性名を定義すると“真(true)”になり、定義しないと“偽(false)”になります。
- 下記は、論理型属性の1つであるhidden属性についての記述例です。
="属性値"の記述は不要です。
論理型属性を使ったHTML記述例
<p hidden>これは本文です。</p>
用語解説 : 真 / 偽
真とは「論理的に正しい」ことを意味し、偽とは「論理的に正しくない」ということを意味しています。論理型属性のケースにおいては、”真”の場合は属性が有効になり、”偽”の場合は属性が無効になる、ぐらいに覚えておけばよいでしょう。
真とは「論理的に正しい」ことを意味し、偽とは「論理的に正しくない」ということを意味しています。論理型属性のケースにおいては、”真”の場合は属性が有効になり、”偽”の場合は属性が無効になる、ぐらいに覚えておけばよいでしょう。
- 下記のように、属性値を空で指定することができます。
- この場合は、“真(true)”になります。
空の属性値を指定しても問題ありません
<p hidden="">これは本文です。</p>- 下記のように、属性値に属性名を指定することもできます。
- この場合も、“真(true)”になります。
属性値に属性名を指定しても問題ありません
<p hidden="hidden">これは本文です。</p>
列挙型属性
- 列挙型属性(Enumerated Attribute)とは、あらかじめ決められたキーワードの属性値のみを指定できる属性です。
- 下記は、列挙型属性の1つであるdraggable属性の記述例です。
- draggable属性は“true”、“false”、“auto”のいずれかを指定できます。
列挙型属性を使ったHTML記述例
<p draggable="true">これはドラッグできるテキストです。</p>- 下記の通り、列挙型属性値のキーワードは、大文字で書いても小文字で書いても問題ありません。
キーワードは大文字でも問題ありません
<p draggable="TRUE">これはドラッグできるテキストです。</p>
要素の構造
- (空要素ではない)要素の中には、別の要素を含めることができます。
- 下記は、body要素の中にp要素を含めている例です。
body要素の中にp要素を含めている
<body>
<p>これは本文です</p>
</body>- 要素の中に入れることのできる要素数は、1つだけではなく複数でも問題ありません。
- 階層数を3階層以上にしても問題ありません。
- つまり下記のような記述も問題ありません。
複数の要素を含めても問題ない
<body>
<article>
<p>これは本文です</p>
</article>
<aside>
<p>これは補助コンテンツです</p>
</aside>
</body>- 下記のように、入れ子構造(同じものが内部に入っている構造)が崩れる書き方はできませんので注意してください。
入れ子構造が崩れるような書き方はできない
<body>
<p>これは本文です</body>
</p>
親要素
- 親要素とは、1つ上の階層にある要素のことを指します。
子要素・孫要素
- 子要素とは、1つ下の階層にある要素のことを指します。
- 孫要素とは、2つ以上下の階層にある要素のことを指します。
- 子孫要素とは、1つ以上下の階層にある要素のことを指します。
兄弟要素
- 兄弟要素とは、同じの階層にある要素のことを指します。
DOCTYPE宣言
- DOCTYPE宣言とは、ブラウザの表示モードを「標準モード」にするということを宣言しています。
- 具体的には、下記のような文字列をHTMLファイルの1行目に記述します。
DOCTYPE宣言
<!DOCTYPE html>
- DOCTYPE宣言は、大文字で書いても小文字で書いても問題ないです。
- 下記のようにすべて大文字でも問題ありません。
すべて大文字で書いてもOK
<!DOCTYPE HTML>
- 下記のようにすべて子文字でも問題ありません。
すべて子文字で書いてもOK
<!doctype html>
コメント
- コメントとは、コードの中に書き込むことのできるメモのようなものです。
- コメント入りのHTMLをブラウザで表示させた場合、コメントが画面に表示されることはありません。
- 下記のように、「<–」と「–>」で囲んだ範囲がコメントとなります。
コメントの記述例
<-- これはコメントです -->
- コメントは、下記のように改行が入っても問題ありません。
コメントは改行を入れてもOK
<--
これはコメントです
-->
文字参照
- 文字参照とは、HTMLにとって特別な役割を持つ文字(または環境によって、キーボード入力が難しい文字など)を表示させるための書式です。
-
文字参照の書式には、以下の3つがあります。
- 名前指定文字参照
- 10進数数値文字参照
- 16進数数値文字参照
- いずれの書式においても、
&で開始し、;で終了するというルールで記述します。 - 以下は、よく利用される文字の記述例です。
| 表示文字 | 名前指定 | 10進数 | 16進数 |
|---|---|---|---|
| (半角スペース) | |   |   |
| < | < | < | < |
| > | > | > | > |
| " | " | " | " |
| & | & | & | & |
| © | © | © | © |
| ® | ® | ® | ® |
補足説明 :
<のltは、less than(より小さい)の略です。同様に、>のgtは、greater than(より大きい)の略ですので、これを意識しておくと、覚えやすくなるでしょう。
<のltは、less than(より小さい)の略です。同様に、>のgtは、greater than(より大きい)の略ですので、これを意識しておくと、覚えやすくなるでしょう。
