HTMLのbdi要素の説明です。bdi要素は、文字表記方向のアルゴリズムに依存しないテキストの範囲を定義する要素です。
目次
要素の記述例
bdi要素の記述例
<ul>
<li>ユーザ <bdi>田中</bdi>: 12 投稿</li>
<li>ユーザ <bdi>hober</bdi>: 5 投稿</li>
<li>ユーザ <bdi>إيان</bdi>: 3 投稿</li>
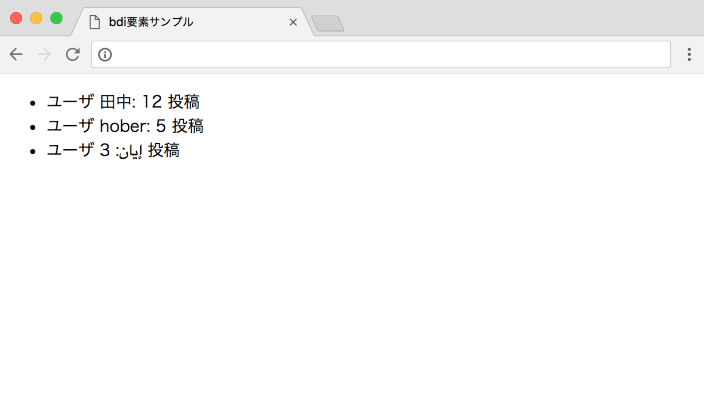
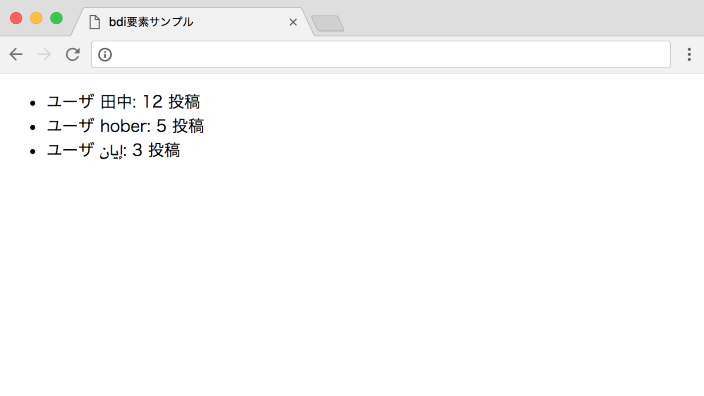
</ul>閲覧中ブラウザーでの表示結果
要素の説明
- bdi要素は、文字表記方向のアルゴリズムに依存しないテキストの範囲を定義する要素です。
- bdi要素の「i」は、「isolation(隔離など)」を意味しています。
- 例えば、アラビア語の単語の後ろに「: 3」をつけると前後の語順が変わり、下図のように単語の前に移動して「3 :」と表示されてしまいます。

- アラビア語テキストをbdi要素で囲うと、下図のように語順が変わってしまうことを防止します。

- bdi要素は、ユーザが入力したテキストを表示させる場合などに役に立ちます。
利用できる属性
グローバル属性
HTMLのすべての要素はグローバル属性が利用できます。グローバル属性の一覧については「グローバル属性」を参照してください。
イベントハンドラ属性
bdi要素がサポートするイベントハンドラ属性については「イベントハンドラ属性」を参照してください。
ブラウザデフォルトCSS設定
Google Chromeの場合
bdi要素のブラウザデフォルトCSS
bdi {
unicode-bidi: -webkit-isolate;
}
